Archives de la catégorie Laboratoire
NoSql : MongoDB vs RavenDB
Posté par Jimmy dans Laboratoire le 13 décembre 2010
Le but de l’exercice est de faire un choix parmi les technologies de base de données documentaire (Document Database).
Ce qui est évalué
Mes évaluations n’ont rien de scientifique, car beaucoup de blogs ont été écrits pour comparer la performance, la capacité de storage, les transactions, etc. Dans mon cas voici ce que je voulais comparer :
- Facilité d’apprentissage du code C#
- Facilité de gestion de la base de données (outils de gestion ?)
- Documentation disponible et simple à comprendre
La performance n’a pas vraiment d’importance pour moi car je ne fais pas de système avec des millions d’entrées. En plus beaucoup de tests ont été faits sur chacune des bases de données et ils sont toutes très performantes.
Mon contexte
Je développe des applications avec Asp.Net MVC (actuellement 2.0, très bientôt 3.0). Je ne veux pas remplacer les bases de données relationnelles par une base de données documentaire mais je crois que les deux peuvent coexister de façon optimale.
Suite à des recherches internet, trois technologies semblent revenir souvent : MongoDB, CouchDB, RavenDB). RavenDB est fait en .Net donc ça minimise énormément mon inquiétude pour l’utilisation en .Net. De façon général, et pour ne pas utiliser trop de temps à tester, MongoDB et CouchDB sont assez semblable. Il semble que l’intégration en .Net est favorable avec MongoDB donc j’ai seulement testé MongoDB.
MongoDB
J’ai téléchargé la version 1.6.5 pour Windows 32-bit. Le fichier compressé comprend 11 exécutables. Pour mes tests j’ai seulement besoin de « mongod.exe » pour exécuter le serveur et de « mongo.exe » pour faire des requêtes en ligne de commande.
Pour démarrer le serveur avec les options par défaut, et faire les premiers tests, rien de plus simple. Il suffit de créer le répertoire « c:\data\db » et d’exécuter « mongodb.exe » en ligne de commande. Ensuite avec « mongo.exe » j’ai pu faire quelques requêtes. La documentation n’est pas trop compliquée.
Étant un amateur de LINQ je n’ai pas aimé l’utilitaire C# fourni sur le site de MongoDB. Après plusieurs recherches j’ai trouvé NoRM et ce site http://lukencode.com/2010/07/09/getting-started-with-mongodb-and-norm/ qui permet de minimiser le nombre de lignes de code pour faire les requêtes. Beaucoup d’information (beaucoup de blogs) existe sur NoRM ce qui me rassure pour la stabilité. Par contre des changements récents à l’utilitaire fait en sorte certains exemples ne sont pas à jour. (Par exemple la classe « MongoProvider » est maintenant interne).
La connexion à la base de données se fait avec une ligne de code :
_provider = Mongo.Create("db");
Où « db » fait référence à une configuration dans le ficher « .config ». Il est possible de fournir directement la ligne de connexion.
Les requêtes sont d’un format LINQ et la sauvegarde d’objet se fait en une ligne de code.
Pour en faire la gestion, il faut apprendre les lignes de commandes. Ce n’est pas très complexe mais ça demande un peu de lecture et de familiarisation. Mais pour avoir un vue rapide sur les données, l’application MongoVUE créée pour Windows est très efficace.
En général, quand les bons outils sont en place ça fonctionne très bien.
RavenBD
RavenDB est fait en .Net et utilise un format LINQ pour faire les requête en C# donc je n’ai pas eu besoins de faire autre recherche sur internet. Le fichier compressé comprend beaucoup plus de fichiers malgré qu’il y a une séparation claire entre fichiers server, web, client et des exemples.
Pour l’exécution du serveur, beaucoup de fichiers .dll externes sont nécessaires. Ce n’est pas un problème mais avec MongoDB c’était intéressant d’avoir un seul exécutable. Le démarrage du serveur est aussi simple, seulement exécuter le fichier « Raven.Server.exe ». Par défaut il crée le répertoire pour la base de données au même endroit que l’exécutable.
Il suffit d’aller sur « localhost:8080 » pour entrer dans le gestionnaire. Le gestionnaire n’est pas tout à fait stable car même si j’avais des documents dans la base de données, je devais cliquer plusieurs fois sur le lien « documents » pour afficher le contenu de la base de données. Par contre une nouvelle application de gestion est en développement.
La connexion à la base de données se fait en deux temps. Il faut initialiser le « DocumentStore » avec le code suivant (à mettre dans le démarrage de l’application web) :
documentStore = new DocumentStore() { Url = "http://localhost:8080" };
Et ensuite pour ouvrir une connexion :
var session = _documentStore.OpenSession()
Je ne sais pas pourquoi l’initialisation doit se faire mais je n’en suis pas un fan.
Les requête sont avec LINQ donc très intuitive.
Conclusion
Avec NoRM et MongoVUE j’ai préféré la technologie MongoDB à celle de RavenDB.
Pendant l’exécution, avec MongoDB, j’ai pu faire un copier/coller de la base de données pour créer un « backup ». Ce que je ne pouvais pas faire avec RavenDB (certains fichiers étaient barrés). Ça peut être assez pratique si on vent prendre la base de données en production. J’ai même testé la copie de la base de données MongoDB d’un ordinateur 32 bit à un ordinateur 64 bit et ça fonctionne.
J’ai écrit la même série de tests avec MongoDB et RavenDB. Avec RavenDB j’ai constamment la même exception lors d’une suppression. Par contre quand j’exécute le même code à l’aide de points d’arrêt je n’ai pas d’exception.
Même si RavenDB existe depuis un certain temps je considère qu’il n’est pas encore assez mature comparativement MongoDB qui est déjà utilisé dans beaucoup d’application.
Liens d’intérets
jQuery : live vs delegate
Posté par Jimmy dans Laboratoire le 27 avril 2010
jQuery est maintenant à la version 1.4.2. Il y a eu plusieurs bonnes améliorations en rapport avec la version 1.3.X. En autre la nouvelle méthode delegate dont la définition est :
Attache une fonction à un ou plusieurs événements pour tous les éléments qui répondent au sélecteur, immédiatement et dans le futur basé sur les spécification de l’élément racine.
Par contre voici la définition de la méthode live : Attache une fonction à un événement pour tous les éléments qui répondent au sélecteur, immédiatement et dans le futur.
Donc quelle est la différence entre live et delegate ?
La méthode live existe depuis la version 1.3 et est très utile lorsqu’il y a du html dynamique. Par exemple:
$(".monLien").live("click", function(){alert("allo");});
Ce qui veut dire : Lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement.
La méthode delegate est nouveau dans la version 1.4.2 et a une utilité semblable. Par exemple :
$("#monDiv").delegate(".monLien", "click", function(){alert("allo");});
Ce qui veut dire : Dans l’élément dont le id est « monDiv », lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement dans l’élément « monDiv ».
Si on reprend la définition de l’exemple live ça pourrait aussi être :
Dans l’élément racine du document, lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement dans la racine.
En réalité, depuis la version 1.4 la méthode delegate est équivalent à la méthode live. La preuve est dans la définition de la méthode delegate du code source de jquery 1.4.2 :
delegate: function( selector, types, data, fn) {return this.live( types, data, fn, selector); }
Depuis 1.4 il est possible de passé un context avec le sélecteur pour l’utilisation du live. Le code
$("#monDiv").delegate(".monLien", "click", function(){alert("allo");});
aura le même résultat que
$(".monLien", $("#monDiv")).live("click", function(){alert("allo");});
Réponse à la question initiale :
La méthode delegate est simplement un manière différente ou plus simple que d’utiliser la méthode live.
Google Closure Compiler
Posté par Jimmy dans Laboratoire le 12 janvier 2010
Dernièrement, Google a lancé officiellement Google Closure, une gamme d’outils pour le javascript. Il y a trois volets dans Google Closure : Google Closure, Compiler, Google Closure, Library et Google Closure, Templates.
Closure Templates offre des modèles de projets pour programmer des applications en java. Du moins, c’est ce que j’en comprends. Puisque je travaille en .Net, je n’ai pas regardé cet aspect plus en détail.
Closure Library, comme le dit le nom, est un cadre d’application pour le javascript. Mais pour l’instant je préfère toujours jQuery.
Par contre, Closure Compiler est assez impressionnant, voici quelques explications.
Premièrement, j’aime bien les différentes possibilités d’utilisation du compilateur :
- Google Closure Compiler, En ligne sur le site officiel
- Google Closure Compiler, Directement dans Firefox avec Firebug
- Google Closure Compiler, Possibilité de créer son propre outil
Il y a trois modes de compilation pour Google Closure Compiler :
- Retrait des espaces blancs (Whitespace only)
- Renommage des fonctions et variables (Simple)
- Avancé
C’est de ce dernier que je parlerai car c’est ce qui est révolutionnaire. La compilation en mode avancée cherche à optimiser le javascript.
Exemple de base
Code initial
function printText(txt)
{
alert("text : " + txt);
}
printText("aaa");
Code compilé
alert("text : aaa");
Explication
Puisque la méthode est simple, le compilateur élimine la déclaration de la fonction dans le but d’appeler directement son exécution. Un compilateur qui fait seulement renommer les fonctions aurait laissé la fonction en place ce qui aurait généré plus de texte.
Exemple légèrement plus complexe
Code initial
function printText(txt)
{
if (txt == "")
{
alert("rien");
}
else
{
alert(txt);
}
}
printText("");
printText("le texte");
Code compilé
alert("rien");alert("le texte");
Explication
Le compilateur ne fait pas seulement extraire le corps de la méthode, en fait il est capable d’interpréter le résultat dans le but de fournir le code optimal.
Exemple même complexité, plus de texte
Code initial
function printText(txt)
{
if (txt == "")
{
alert("Le texte envoyé à cette fonction est vide");
}
else
{
alert ("Voici votre texte pour cette fonction : " + txt);
}
}
printText("");
printText("le texte");
Code compilé
function a(b){b==""?alert("Le texte envoy\u00e9 \u00e0 cette m\u00e9thode est vide"):alert("Voici votre texte pour cette fonction : "+b)}a("");a("le texte");
Explication
Ici, c’est la même logique que l’exemple précédent par contre dû à la grosseur des chaînes de caractères le compilateur à laisser la méthode en place. Donc, l’élimination de la déclaration de la méthode ne se fait pas systématiquement, il y a une comparaison afin de savoir si oui ou non c’est optimal de retirer la fonction.
Attention
À moins que tout le javascript soit dans le même fichier il se peut que le code compilé ne fonctionne plus. Il est fortement suggéré de lire la documentation de la compilation avancée.
Malgré ça, le mode avancé de Google Compiler est le premier en son genre et je crois que ça deviendra un incontournable pour ceux qui veulent optimiser au maximum le javascript. Il ne serait pas étonnant que d’autres grands joueurs dans le domaine – YUI (Yahoo! User Interface Library) par exemple – offrent bientôt un outil similaire.
Ma première impression de Asp.Net MVC
Posté par Jimmy dans Laboratoire le 2 juillet 2009
En premier lieu, ce cadre d’application (framework) paraissait contraignant. Je croyais que le nom et les paramètres des méthodes devaient suivre un patron bien particulier. Et le tout semblait compliqué… Je me suis complètement gouré, c’est très souple et facile à apprendre. Voici un peu plus d’explications.
Un peu d’histoire
L’architecture MVC (Modèle/Vue/Contrôleur) existe depuis des années dans le domaine de logiciel. Le modèle (M) représente les données, les entités, mais aussi la logique d’affaires. La vue (V) ou les vues sont les interfaces utilisateurs qui servent uniquement à afficher de l’information ou la saisir. Le but du contrôleur (C) est de faire la communication entre le modèle et les vues.
Il était impossible (ou très peu intuitif) d’appliquer l’architecture MVC dans un projet Asp.Net standard, c’est pourquoi le framework MVC a été créé. Mais voici, quant à moi, les vrais avantages.
Revenir à la base du développement Web
Asp.Net voulait que le programmeur développe des interfaces un peu comme s’il développait une application Windows. L’idée était bonne, mais ce n’est pas du tout le même contexte. Le travail est bien fait pour abstraire la communication client/serveur et cacher le HTML du développeur. Par contre, cette abstraction impose une surcharge de HTML inutile au client et une communication client/serveur non optimale. Le framework MVC permet au développeur d’avoir plein contrôle du HTML donc permet d’avoir une application web mieux conçue selon les standards du web.
Adieu au viewstate
Il n’y a plus de viewstate dans le framework MVC. Il faut revenir au bon vieux Request.Form["monTextBox"]. Est-ce vraiment plus compliqué que de faire monTextBox.Text? Pas vraiment et en plus, ça donne plus de flexibilité au développeur s’il utilise d’autres contrôles, par exemple des cases à cocher ou des boutons radio. En plus ceux qui n’aiment vraiment pas faire le Request.Form il existe plusieurs méthodes permettant de faciliter l’extraction des données provenant de la requête client.
Vive le retour du GET!
Il n’y a plus de viewstate, mais il n’y a plus de contrôle GridView, LinkButton, TextBox, etc. Donc il faut faire la communication client/serveur soit même. Tant qu’à le faire aussi bien le faire correctement. Il n’est pas difficile de construire un tableau avec pagination et ordonnancement. La différence c’est que chaque clic sera une requête GET au lieu d’un POST comme le fait le GridView.
Facilite le javascript
Pour ceux qui ont codé du javascript en utilisant les contrôles Asp.Net, vous serez heureux d’apprendre qu’il n’y a plus d’id généré automatiquement. Le développeur à 100 % contrôle du HTML. Donc, vous pouvez mettre la valeur que vous désirez au id ou au name et Asp.Net ne le changera pas. Ceci facilite grandement le javascript.
REST
Au départ c’est ce qui me faisait le plus peur, mais après avoir lu le tutoriel j’ai bien aimé le système de routing. En plus, après quelques tests, j’ai pu faire une petite application qui respecte REST. Avec le framework MVC les URL ne pointent pas sur des fichiers physiques du site web, mais plutôt vers une méthode. Ce qui donne beaucoup plus de flexibilité, et de contrôle, avec les URL de votre application Web.
Possibilité de retourner du HTML partiel
Autre avantage intéressant, on peut retourner au client ce que l’on veut. C’est à dire pas besoin de retourner une page HTML complète. Ceci facilite beaucoup l’AJAX. Par exemple, j’ai pu faire sans problème un simili Gridview dont les liens pour le changement de page et l’ordonnancement rafraichissaient le contenu en AJAX.
Conclusion
Au départ, je croyais que même s’il y a les avantages de performance et de contrôle du HTML, il serait quand même plus rapide de coder des formulaires avec le Asp.Net standard. Après plusieurs tests j’ai découvert que c’était faux. Pour ma part je trouve aussi rapide ou même plus rapide coder listes et formulaires (ajouter, modification, suppression) avec MVC plutôt qu’avec Asp.Net.
Je ne sais pas si je l’ai assez dit, mais avoir plein contrôle du texte retourné au client c’est vraiment formidable. J’espère que les prochains projets me permettront de travailler avec le framework MVC et améliorer mon développement d’application web.
Liens d’intérets
yuml.me
Posté par Jimmy dans Laboratoire le 17 juin 2009
Un ami m’a fait découvrir un outil vraiment intéressant sur le web : yuml.me. Je devais le partager.
Ça permet de générer un diagramme UML en temps réel sur internet. Ce qui m’intéresse c’est autant l’outil en tant que tel que la manière dont c’est fait. Il suffit d’écrire les balises du schéma dans le url et le serveur retourne une image. Le script en très simple, en peu de temps j’ai pu faire un test avec plusieurs objets :
Mais en fait ce que j’adore c’est que c’est un excellent exemple d’un service Web qui respect la nomenclature REST :
- url simple et descriptif
- utilisation du
GET - Un bon service web (pas besoins de l’extension .asmx pour être un
web service)
L’auteur de yuml.me travaille sur une version améliorée de cet outil qui devrait être disponible dans les mois à venir.
Graphes, une représentation HTML
Posté par Samuel Sirois dans Laboratoire le 11 juin 2009
Mise en contexte
Une simple question reçue par courriel de la part de Jimmy s’est finalement transportée sur le Web : support plus intéressant afin de tester différentes hypothèses de représentations.
- Jimmy :
-
Comment représenter un graphe en HTML?
- Samuel :
-
Intuitivement, je dirais qu’en HTML 4.01, la méthode pour représenter ce genre d’entité serait l’image. Par contre, pour des raisons d’accessibilité, quelques éléments clefs doivent être pris en considération.
L’attribut
altne nous permettrait pas de fournir un équivalent satisfaisant puisqu’il est préférable de conserver la chaîne de caractères de l’attributaltà une longueur d’environ 150 caractères.Il serait donc nécessaire de combiner l’attribut
longdescà l’attributalt. L’attributlongdescpossède une URL où trouver du contenu alternatif et accessible.Il ne serait probablement pas facile de se faire une représentation mentale d’un graphe à partir d’un texte descriptif continu.
- Jimmy :
-
La question reste donc toujours valide. Comment représenter un graphe en HTML?
Définitions
- Arc
- Relation établie entre deux nœuds dans un graphe, et qui prend la forme d’un trait reliant ces nœuds.
- Graphe
- Représentation visuelle d’une relation binaire, constituée d’un ensemble de nœuds reliés entre eux par des arcs.
- Nœud adjacent
- Nœud qui est directement relié à un autre par un arc.
- Nœud, Sommet
- Paire de coordonnées construisant une primitive géométrique.
Hypothèses de représentations
Voici une liste de nos hypothèses de travail qui seront testées dans cet article :
-
Graphe représenté à l’aide de la balise<img>
-
Graphe représenté à l’aide de la balise<table>
-
Graphe représenté à l’aide de la balise<dl>
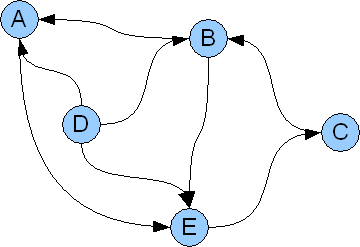
Graphe représenté à l’aide de la balise <img>

Visualiser le fichier de description exhaustive lié à l’image par l’attribut <longdesc>.
Graphe représenté à l’aide de la balise <table>
| Point de départ | Point d’arrivée | ||||
|---|---|---|---|---|---|
| A | B | C | D | E | |
| A |

|

|

|

|

|
| B |

|

|

|

|

|
| C |

|

|

|

|

|
| D |

|

|

|

|

|
| E |

|

|

|

|

|
Graphe représenté à l’aide de la balise <dl>
Listes imbriquées à deux niveaux. Le premier niveau représente les cinq points de départ
possibles (A, B, C, D, E). Si un point de départ possède un chemin vers une destination, la
liste des destinations possibles est décrite à l’aide d’une liste.
Première tentative – apperçu
- A
-
- E
- B
-
- A
- E
- C
-
- B
- D
-
- A
- B
- E
- E
-
- C
Première tentative – code source
<dl>
<dt>A</dt>
<dd>
<ul>
<li>E</li>
</ul>
</dd>
<dt>B</dt>
<dd>
<ul>
<li>A</li>
<li>E</li>
</ul>
</dd>
<dt>C</dt>
<dd>
<ul>
<li>B</li>
</ul>
</dd>
<dt>D</dt>
<dd>
<ul>
<li>A</li>
<li>B</li>
<li>E</li>
</ul>
</dd>
<dt>E</dt>
<dd>
<ul>
<li>C</li>
</ul>
</dd>
</dl>
Deuxième tentative – code source
<dl>
<dt id="node-A">A</dt>
<dd>
<ul>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-B">B</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li><a href="#node-B">B</a></li>
</ul>
</dd>
<dt id="node-D">D</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-B">B</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-E">E</dt>
<dd>
<ul>
<li><a href="#node-C">C</a></li>
</ul>
</dd>
</dl>
Troisième tentative – code source
<dl class="graph oriented">
<dt id="node-A" class="node">A</dt>
<dd>
<ul>
<li>
<a href="#node-E" class="arrow" rel="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-B" class="node">B</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
</ul>
</dd>
<dt id="node-D" class="node">D</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-E" class="node">E</dt>
<dd>
<ul>
<li>
<a href="#node-C" class="arrow" rel="adjacant">C</a>
</li>
</ul>
</dd>
</dl>
« Conclusion »
Le débat est ouvert. Quelle représentation est la plus intéressante d’un
point de vue de la convivialité, de l’accessibilité, de la
compréhension, de la sémantique?